Getting Started
Overview
WIP
Package is under development.
A quick and easy way to generate a styleguide skeleton in your project. Choose a template from popular framework like vue, react, svelte or simple html.
Installation
Before using the uisg-cli, you will need to install Node.js version >=14.0.0. and NPM.
Prerequisites
Install uisg-cli globally.
npm i -g uisg-cli
pnpm i -g uisg-cli
yarn global add uisg-cli
npx uisg-cli@latest
Use the CLI command in your project.
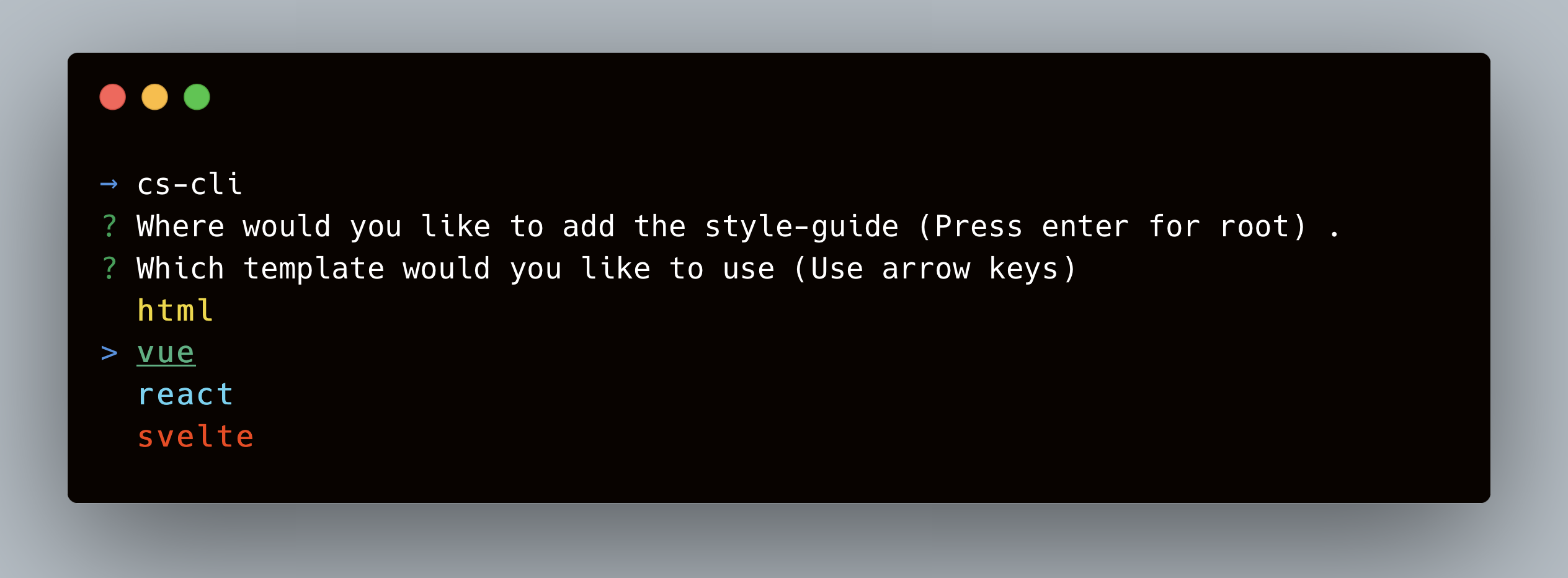
uisg
You will then be prompt with a series of questions to make sure the CLI generates the files you want and where you want them.

Styles
For a quick Sass setup, take a look at create-scss-cliopen in new window
Roadmap
For more information on this project and futures features, visit our roadmapopen in new window. You'll see all ongoing issues, features, and discussions about the create scss cli project.
Contribution
If you want to contribute to this project go to the uisg-cliopen in new window repo on github
and open an issue ✏️
Show your support by giving a ⭐️ on Githubopen in new window
